對不起,我偷偷的買了Dell 2408WFP而沒有跟各位報告。
真的是開始使用高解析度的寬螢幕之後,才發現到有很多網頁的設計,真的很不適合寬螢幕的環境。原本在4:3或5:4的螢幕上看起來好好的網頁,在高解析度的環境下看起來,真的讓人有一種哭笑不得的感覺。在部落格系統上,固定寬度置中的會有版面太寬或太窄的問題,而浮動寬度的也會有太偏左、太偏右、太向左右分散之類的問題。
我原本以為是1920×1200的解析度太過先進,所以問題這麼嚴重。但是在我用了Firefox的Web Developer套件,將視窗縮小到22″常見的1680×1050或是19″常見的1440×900之後,才發現這個問題其實比想像中的大。
廢話不多說,我們先來看圖說故事吧。

這是這裡過去一個禮拜的訪客記錄,其中螢幕寬度超過1280的,一共佔了17.1%。也就說,每六個訪客中就有一個可能會碰到以下的窘境。以下網站都是從無名的熱門榜找到的,這些人我應該都不認識才對。為了凸顯問題點,我採用1920的環境來抓圖,這樣子看得比較清楚。
第一部份 固定組
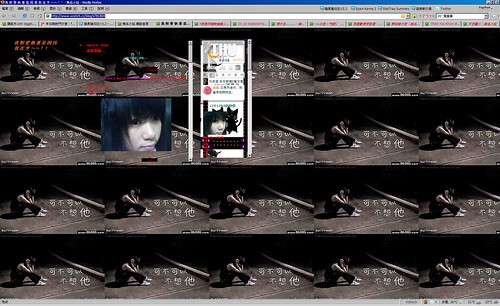
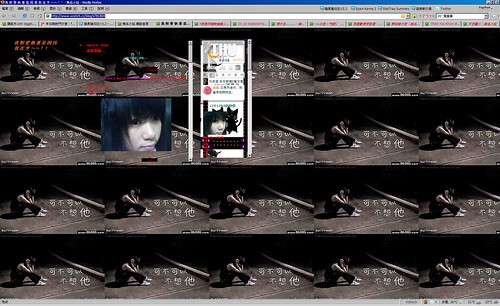
第三名 解析度不要高的話就好了

這個設計的長寬固定,但是版面被固定在左上角了。如果不是我的螢幕解析度太高的話,這個設計其實還算合情合理。不過在寬螢幕的環境,視線要往左上角飄過去,某程度而言也還蠻擾亂閱讀感的。
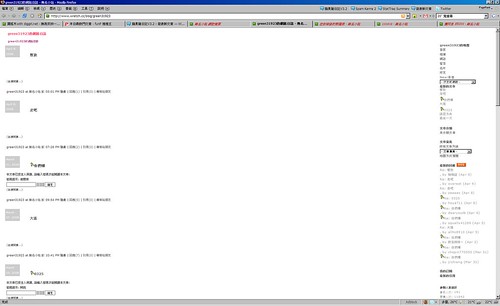
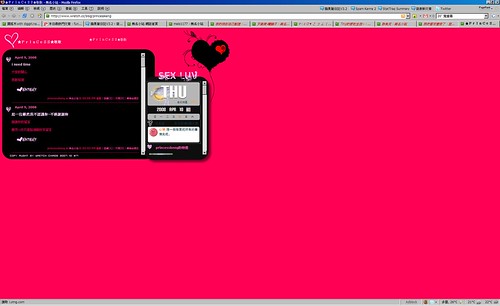
第二名 到處都有捲軸

這個設計是置中長寬固定,但是不知道為什麼擺了一大堆捲軸,而且字還很小。這麼多捲軸,對於沒有滾輪或是不習慣用滾輪的人而言,一定會造成很嚴重的困難。即使是有滾輪的使用者,也會碰到視線被嚴重切割,不知道要從何看起的問題。
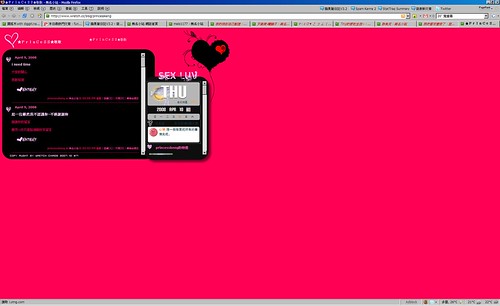
第一名 我的眼睛啊啊啊啊啊

超越上面兩組,這個背景活像解放了什麼紅寶石隱藏的能量。我突然很能夠體會天空之城的結局了…
穆斯卡:「我的眼睛啊啊啊啊啊~~」
第二部分 浮動組
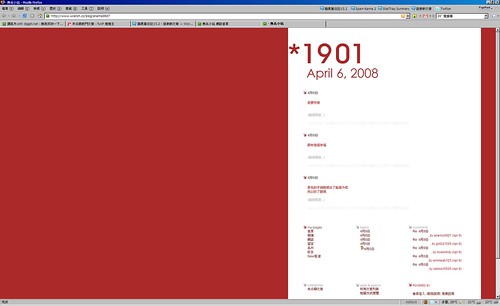
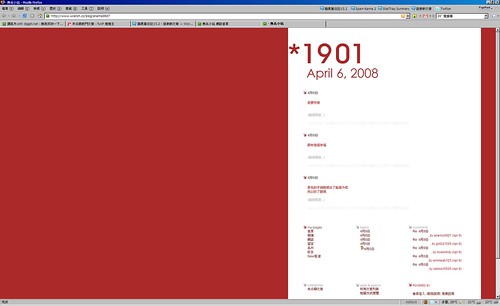
第三名 寬螢幕下顯得很有設計感

這個設計是向右對齊的,但是呈現在寬螢幕上面的結果卻非常有設計感,活像什麼宣傳小冊子上的感覺。但是這個網站在1280以下的解析度時,看起來就沒有那麼讚了。
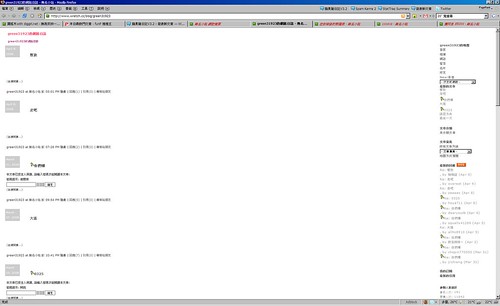
第二名 左邊好擠啊

這個設計是向左對齊,再低一點的解析度的話看起來還沒問題。一般人使用電腦時,視線大多集中在中央或中央靠左,以方便迅速的找到文章的起始點。但是在這樣的設計,眼睛就要多飄20公分,才找得到文章,會不知不覺的累積眼睛疲勞。
第一名 猜猜看文章在哪裡

跟上一個版面的設計類似,只是他的文章向左對齊,而側邊欄向右對齊,而且都有設定一定的寬度。這麼一來,打開網頁的一瞬間,視線的中央只有一片白,活像被太陽拳攻擊了一樣…
克林:「我的眼睛啊啊啊啊啊~」
第三部分 特別加映組
特別獎 我是哪裡這是誰