對不起,我偷偷的買了Dell 2408WFP而沒有跟各位報告。
真的是開始使用高解析度的寬螢幕之後,才發現到有很多網頁的設計,真的很不適合寬螢幕的環境。原本在4:3或5:4的螢幕上看起來好好的網頁,在高解析度的環境下看起來,真的讓人有一種哭笑不得的感覺。在部落格系統上,固定寬度置中的會有版面太寬或太窄的問題,而浮動寬度的也會有太偏左、太偏右、太向左右分散之類的問題。
我原本以為是1920×1200的解析度太過先進,所以問題這麼嚴重。但是在我用了Firefox的Web Developer套件,將視窗縮小到22″常見的1680×1050或是19″常見的1440×900之後,才發現這個問題其實比想像中的大。
廢話不多說,我們先來看圖說故事吧。
這是這裡過去一個禮拜的訪客記錄,其中螢幕寬度超過1280的,一共佔了17.1%。也就說,每六個訪客中就有一個可能會碰到以下的窘境。以下網站都是從無名的熱門榜找到的,這些人我應該都不認識才對。為了凸顯問題點,我採用1920的環境來抓圖,這樣子看得比較清楚。
第一部份 固定組
這個設計的長寬固定,但是版面被固定在左上角了。如果不是我的螢幕解析度太高的話,這個設計其實還算合情合理。不過在寬螢幕的環境,視線要往左上角飄過去,某程度而言也還蠻擾亂閱讀感的。
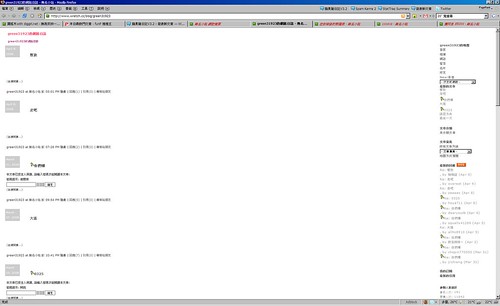
這個設計是置中長寬固定,但是不知道為什麼擺了一大堆捲軸,而且字還很小。這麼多捲軸,對於沒有滾輪或是不習慣用滾輪的人而言,一定會造成很嚴重的困難。即使是有滾輪的使用者,也會碰到視線被嚴重切割,不知道要從何看起的問題。
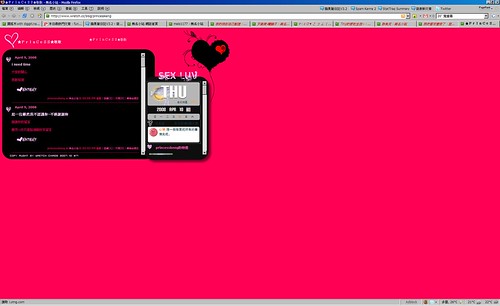
超越上面兩組,這個背景活像解放了什麼紅寶石隱藏的能量。我突然很能夠體會天空之城的結局了…
穆斯卡:「我的眼睛啊啊啊啊啊~~」
第二部分 浮動組
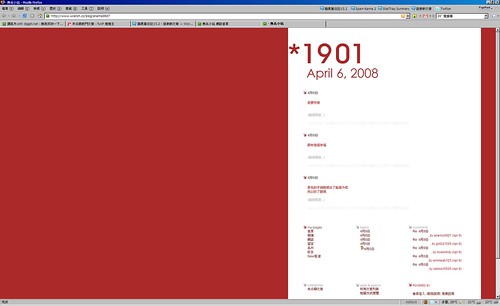
這個設計是向右對齊的,但是呈現在寬螢幕上面的結果卻非常有設計感,活像什麼宣傳小冊子上的感覺。但是這個網站在1280以下的解析度時,看起來就沒有那麼讚了。
這個設計是向左對齊,再低一點的解析度的話看起來還沒問題。一般人使用電腦時,視線大多集中在中央或中央靠左,以方便迅速的找到文章的起始點。但是在這樣的設計,眼睛就要多飄20公分,才找得到文章,會不知不覺的累積眼睛疲勞。
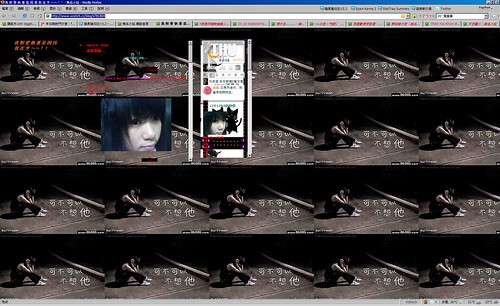
跟上一個版面的設計類似,只是他的文章向左對齊,而側邊欄向右對齊,而且都有設定一定的寬度。這麼一來,打開網頁的一瞬間,視線的中央只有一片白,活像被太陽拳攻擊了一樣…
克林:「我的眼睛啊啊啊啊啊~」








這個故事告訴我們,大貓走大洞、小貓走小洞是有道理的
固定組第二名的, 不管甚麼時候都很難看. (不過好像那女生還不錯?) (這也是為甚麼會有人去看…)
特別獎的, 只能怪你買太大的螢幕了.
:p
昨天看到22″的LCD很便宜, 還想說買一台回來放著…
現在看來還是不要比較好…
所以上天給了我們Firefox 3,在解析度大了約三倍的螢幕上,也可以把網頁給放大三倍。:P
那不是上天給的,不要亂謝天XD
APP
你忘了2560×1600 的30″
唉呀,因為使用者環境,多半都還是使用1024X768
因此在做的時候,多半都會以這個為考量吧。
社長曾經還跟我要求過800X600的環境咧……OTL
一般比較常使用的方式還是寬度固定置中,
因為這樣使用圖片的時候寬度也會比較好設計的嘛
所以我在做的時候,版面還是習慣用755的寬度來置中。
755拿去配你的1980置中….左右都會有跟中間內容差不多大的空白……(死
結論: 你解晰度用太大 (指)
(我沒用部落格,不清楚部落格的CSS跟頁面設計的自由程度到哪裡)
所以我的無名在換板型的時候都要挑好久,很少有好看且可隨螢幕”縮放”的板型
所以雙螢幕一大一小是很重要的….話說APP不要用全螢幕不就解決了
視窗模式調整成1024×768還不會遮到其他的視窗…多好阿
事實上不用等到 FireFox ,這個世界上就有可以放大網頁的瀏覽器了
奇怪固定組第二名這型的使用者還很多。是特別喜歡到處捲來捲去嗎?^_^a?
很久沒有把瀏覽器最大化了…
我做網頁的時候故意把畫面用動態的,可以吃下比較多的空間,結果客戶不喜歡,只喜歡擠中間一小團的……
還有因為客戶眼睛不好要開800*600,然後一堆字醜不拉機的樣式需求
我看過最扯的就屬國泰人壽的個人保單登入頁了
它的圖片是是數張小張的圖片組合的,結果大概是TABLE切不好,螢幕越大,圖和圖之間離越遠
第一次看到這麼沒水準的設計風格
不過人因研究的確是有提到文章的寬度不宜太寬,
不然眼睛要橫掃的時候會格外累人。
而這遇到寬螢幕真的無解。
除非像是雜誌一般,兩欄並排擺。
大多数是以1024*768为设计,旧时宽屏屏幕未普及